LiveReload是一款浏览器前端自动化插件。目前插件支持 Safari浏览器、谷歌浏览器以及火狐浏览器,可以快速安装完毕。另外,这款插件还是比较专业的,不建议普通用户下载使用,不然会搞不明白,浪费时间。
在OS X、Windows以及 Linux 下都能使用。运行谷歌前端自动化插件后载入网站源代码所在的文件夹,这样它就会开始识别。而要让 LiveReload自动刷新浏览器,则有两种方法,一种是在页面源代码中插入指定的代码,另外一种是安装浏览器扩展,显然第二种来得更方便和更友好。谷歌前端自动化插件目前支持 Safari、Chrome 和 Firefox 三个浏览器的扩展。本站提供的是谷歌浏览器插件。
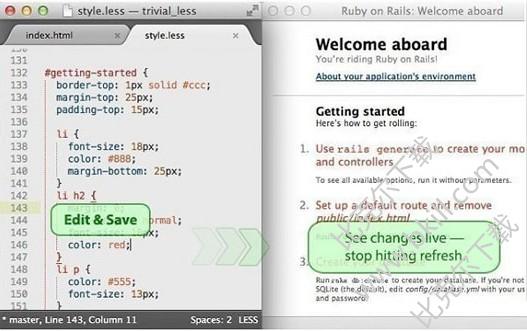
谷歌前端自动化插件的使用方法很简单,安装好livereload插件后,使用浏览器载入要修改的页面,点击 谷歌前端自动化插件 图标,当其中间圈圈显示为实心黑点时则为已经连接上可以正常使用了,之后每当你在编辑器里对源代码进行修改并保存后,谷歌前端自动化插件 就会自动的刷新浏览器,你就可以马上查看到修改后的效果了。

首先如果你没装node/npm/gulp/livereload就别玩了,这个东西离你还很遥远,你甚至要花一些时间去了解这些东西是什么鬼。
然后你还得下载一个livereload的chrome插件,作为chrome的扩张程序用的,把名字贴上来,“chromein.com_ext_11631.crx”,百度就能下载,csdn,不要积分就能下,很方便。下好以后装上就好了(别告诉我你不会安装chrome的扩展程序,鼠标拖一下的事情。。)
然后在你的gulpfile.js里写一些代码,我先把github上的demo给贴上来
var gulp = require('gulp'),
less = require('gulp-less'),
livereload = require('gulp-livereload');
gulp.task('less', function() {
gulp.src('less/*.less')
.pipe(less())
.pipe(gulp.dest('css'))
.pipe(livereload());
});
gulp.task('watch', function() {
livereload.listen();
gulp.watch('less/*.less', ['less']);
});
从最后一个watch的task开始看,一旦我们修改了less下的less文件,系统就会执行less这个task,less这个task做的事情就是,把less下所有的less文件编译成css文件然后放到css文件夹下面,最后再做一次重载,这样一看一目了然。
我再把我的demo贴上来,我的demo跟less无关,只要你修改了css文件就直接重载,这特么才叫demo,以后demo就照这个格式写!!!
var gulp = require('gulp');
var livereload = require('gulp-livereload');
gulp.task('css', function(){
gulp.src('css/*.css')
.pipe(livereload());
});
gulp.task('watch', function() {
livereload.listen();
gulp.watch('css/*.css', ['css']);
});
然后就是启动任务咯!
在cmd里gulp <your task name>,我们这里是watch,所以就是gulp watch
用服务器的地址打开网页!!!
用服务器的地址打开网页!!!
用服务器的地址打开网页!!!
重要的事情说三遍!!!
点击livereload-chrome插件的图标,就在地址栏右侧,你不点的时候它里面是空心的,点了一下它就高潮了里面就变成黑色实心的了,like this:![]()
然后当你改动css文件后ctrl+s后,页面就会自动刷新啦!
不过据说browser-sync可以连着移动端一块儿刷新,PC上所有的浏览器都能刷新,而且滚动点击什么的都是同时产生作用,比livereload强大很多。
so 明天看下npm的人品,要是人品好,也就没livereload啥事儿了!